A database is most effective if its design makes it simple to navigate and easy to use. Using the checkbox field in Sage ACT! is a great way to streamline design and usablity. We use checkboxes because they:
- simplify entry for true/false, yes/no conditions.
- organize information in a visually efficient manner.
- can be searched just like any other field .
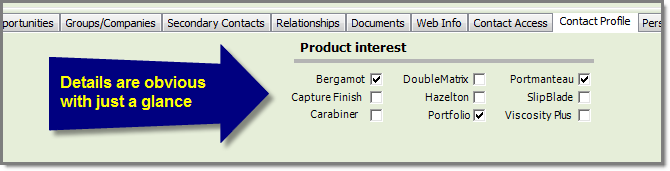
Here’s an example of how checkbox fields can be used:
Why it’s so effective:
- Products are aligned in a concise grid.
- As marketing or a sales rep learns of an interest in their product line, the item is checked in the database.
- Sales reps can easily see the products that have been sold across all divisions, opening up cross-selling opportunities.
- Sales teams or marketing can send targeted marketing messages promoting those specific products.
What you need to know about checkbox fields:
- They are called “Yes/No” fields in field definitions [Field data type].
- They must be added by a database administrator.
- They are added to layouts using the Yes/No tool in the layout designer.
- Choosing True (checked) or False (unchecked) in the Lookup field.
How could you use checkbox fields in your ACT! layout to create a more functional and user-friendly layout?